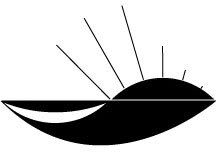
This is a photoshop blending exercise.
Although the result is different from the tutorial, I am very happy when find out how to make the light glow from the eye which I couldn't finish in class.
Use filter Ripple and Radial Blur, you can create this effect easily. The result depends on how you draw the area and how much these filters are applied.
Try it yourself.